![[Gather.town]100歩歩くごとに祝福してもらう方法](https://devio2023-media.developers.io/wp-content/uploads/2021/02/gather-logo-1200x630-1.png)
[Gather.town]100歩歩くごとに祝福してもらう方法
- t_o_dと申します。
- 円滑なリモートコミュニケーションの促進の一環としてGather.townを利用しています。
- Gather.townは基本機能以外の仕掛けが沢山ありますが、その中の1つがブラウザコンソールで扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はその中から100歩歩くごとに祝福してもらう方法方法を記録いたします。
結果
- 以下の数行をChromeコンソール画面に入力して実行すると、100歩歩くごとに祝福してもらうことができます。
- ※実行には権限が必要です。
const myId = gameSpace.id;
let count = 0;
game.subscribeToEvent('playerMoves', async (data, context) => {
if(myId !== context.playerId) return;
count++;
if(count % 100 === 0){
console.log(`${count}歩達成`)
game.setEmote("?",myId);
await new Promise(r => setTimeout(r,2000));
game.setEmote("",myId);
}
})
- 実行後、マップ内を移動してみて以下のように100歩歩くごとに祝福リアクションの表示とコンソール上へのログ出力がされることを確認します。
- ※自身が歩いた分のみであり、他の参加者の移動はカウントされません。
内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- gameSpace.id : 自身の参加者ID
- gameSpace.subscribeToEvent(イベント,ハンドラ) : 指定のイベントが起こった時のイベントハンドラ。
- game.setEmote(対象絵文字,対象者ID) : 対象者のリアクション設定。対象の絵文字を設定することで可能。
- まずプレイヤーがマップ内を1歩進むごとに発火するイベントハンドラを登録します。
- その他のイベント一覧はこちらを参考。
- その際に発火条件に「自身の移動のみ」として指定します。
- 最後に、歩数をカウントしていき、100歩ごとにリアクション処理を行うというスクリプトとなっております。
補足
- 他の操作の情報はこちらのサイトから確認できます。
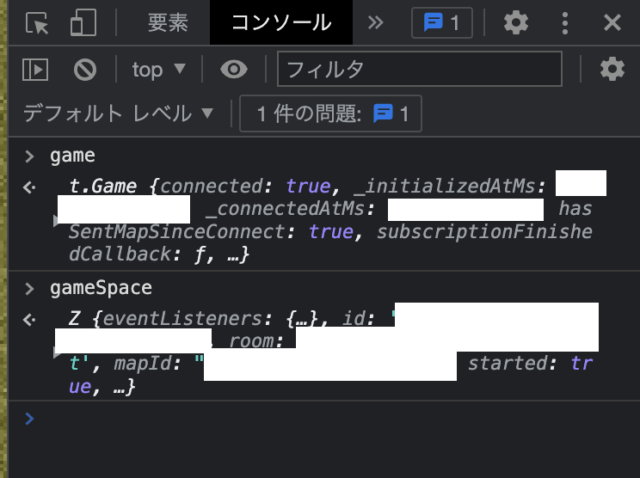
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

まとめ
- こうした基本機能以外に提供されているものを利用してより良いリモートコミュニケーションの促進につながると実感しました。
- 今回扱った機能以外にも豊富なメソッドやプロパティがあるので、適切に組み合わせて節度ある利用を行おうと思います。
参考
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。


